Wenn man UX und UI durch die Online-Keywordanalyse des Schweizer Webs schickt, fallen zwei Dinge auf. Eine hohe Know-Suchintention und Longtails, die sich auf klassische W-Fragen beziehen: „Was bedeutet UX und UI?“, „was macht ein UX Consultant?“ oder „warum UI Design“. Bedeutet: Obwohl Google regelmässig saftige Core-Updates ins Rennen schickt, die sich um nichts anderes als das Nutzererlebnis (= User Experience) drehen, sind UX und UI als „the latest shit“ bei der Webseitenoptimierung noch nicht angekommen.
Damit ist jetzt Schluss. Wir zeigen euch, wie ihr auch als Nicht-Designer in einfachen Schritten den UX Faktor eurer Webseite in die Höhe schraubt. Unser Hauptaugenmerk liegt dabei auf dem UI Bestandteil der User Experience, also auf dem User Interface. Mit fünf schnellen Make-up Tricks für euer UI Re-Design könnt ihr wahre Wunder für eure User Experience vollbringen. Denn ganz gleich, wie das Produkt eurer Webseite aussieht, es ist kein Insel. Es besteht aus einer Kette von Eindrücken deiner Nutzer bei der Interaktion mit eurem Interface. Sind alle Aspekte auf das bestmögliche Anwendererlebnis (= User Experience) ausgerichtet, läuft es auch mit Google.
UX ≠ UI
Bevor ihr jetzt angesichts der lustigen Anglizismen wie User Experience und User Interface inklusive Verkürzungen ins Straucheln geratet, kommt hier unser kleines SOM-Wiktionary. Denn die beiden Begriffe User Experience und User Interface werden in der Schweiz noch recht jungfräulich verwendet und deshalb oft munter durcheinander benutzt. Dabei ist es so einfach. Seht selbst:
Was ist UX?
UX (User Experience) beschreibt das gesamte Nutzererlebnis, das ein User bei seiner Journey auf einer Webseite durchlebt. UX zielt darauf ab, die Nutzung einer Webseite so einfach und angenehm wie nur möglich zu gestalten. Damit ist die User Experience so etwas wie der Körper eurer Webseitenoptimierung.
Was ist UI?
UI (User Interface) konzentriert sich ausschliesslich auf die Sinne eurer Nutzer und bezieht sich auf die visuelle und grafische Gestaltung einer interaktiven Anwendung. Die UI ist sozusagen das Make-up, das einen immensen Einfluss auf eure User Experience hat. Zeit also, für ein kleines Make-up Tutorial für eure Webseite
Summa summarum: UX ist das Huhn, UI das Ei. Wer zuerst da war, ist umstritten. Klar ist aber, dass ein gelungenes User Interface (UI) ein wichtiger Bestandteil der User Experience (UX) ist, die zahlreiche weitere Bereiche abdeckt.
Ein Produkt kann zwar auch mit einer schlechten UI funktionieren, wenn die User Experience wirklich der Oberhammer ist. Aber umgekehrt ist es schier unmöglich, ein Produkt zu vermarkten, wenn die UX nicht läuft. Beispiel? CTA auf gut Glück. Ihr habt eine superkreative Funktion für Mobile integriert, die totschick aussieht. Nur leider versteckt sie sich hinter einen Mobile-Funktion wie Wischen, Schütteln oder langem Tastendruck, die (noch) nicht jeder kennt. Die CTA bleibt also ein Easteregg für echte Experten, die mit intuitiver Benutzerführung rein gar nichts zu tun hat.
Warum, was und wie: Das UX Mantra
Jetzt, da wir geklärt haben, dass hinter der UI immer eine Menge UX steckt, werfen hier den Blick aufs ihr Mantra. Kennt ihr das klassische Problem aller Webseitenbetreiber? Sie sitzen zu nah dran. Am Monitor? Nope, an Webseite und Produkt. Denn ihr kennt euer Produkt in und auswendig und wisst ganz genau, warum ihr das tut, was ihr tut – zumindest setzen wir das jetzt mal tollkühn voraus. Kurzum: Ihr seid blind vor Liebe zu eurem Produkt. Aber euer User hat keine Herzchen in den Augen. Damit aus ihm und eurem Produkt eine Lovestory wird, muss er euer Produkt verstehen, mögen und es so einfach wie nur möglich erhalten. Damit diese filmreife Customer Journey gelingt, muss jeder Baustein eurer Webseite eine unumstössliche Antwort auf das Warum, was und wie geben. Kann es das nicht, fliegt der Baustein raus oder sollte dringend hinsichtlich einer optimierten User Experience angepasst werden.
# Warum: Hier geht es um die Nutzermotivation. Warum sollte sich der Nutzer für euer Produkt begeistern? Das Warum sollte immer der Ausgangspunkt eurer Webseitenoptimierung in Hinblick auf UX und UI sein.
# Was: Das Was betrifft die Funktionalität eures Produkts. Oder anders ausgedrückt: Was (ta daa!) kann euer Produkt, was andere nicht können?
# Wie: Beim Wie dreht sich alles um die Gestaltung der Funktionalität. Idealerweise möglichst einfach zugänglich und ästhetisch ansprechend. Das ist das, was UI ausmacht.
UI Faktor Nr. 1: Vorteilskommunikation above the fold
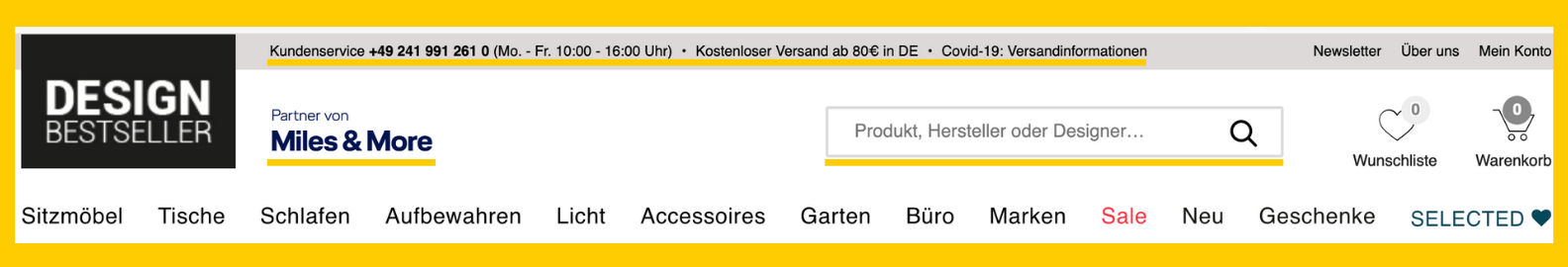
Wusstet ihr, dass die Aufmerksamkeitsspanne des gemeinen Onlineusers bei 3 Sekunden liegt? In dieser verdammt kurzen Zeit entscheidet das Objekt eurer Begierde über Leave (Grüezi Bounce Rate) oder Stay (Grüezi Google Ranking). Kurzum: Der erste Eindruck zählt. Damit ihr das Interesse eurer potentiellen Kunden unmittelbar weckt, sollte eure Vorteilskommunikation Lust auf mehr machen. Und zwar above the fold, dem wichtigsten Bestandteil eurer Webseite. Hier schauen 73% der User als erstes hin – also der beste Platz für euer digitales Aushängeschild.

- Wählt eine aussagekräftige Headline, die dem User eine interessanten und klar verständlichen Ausblick auf euer Produkt bietet. Achtet darauf, dass die Headline auch für themenfremde User nachvollziehbar bleibt.
- Nennt drei bis fünf Vorteile. Das ist genug, um euer Produkt zu promoten und die Aufnahmefähigkeit eures Users nicht zu überfordern.

- Beschränkt euch auf 2 Zeilen. Das hat den Vorteil, dass ihr 1. nicht in Versuchung geratet zu viel Information above the fold zu quetschen und 2. auch nicht geräteübergreifend aus dem nicht-sichtbaren Bereich rutscht.
- Achtet auf die Reihenfolge. Der Satzanfang wird bewusster als das Satzende wahrgenommen. Eurer USP (oder besonderer Service in Ermangelung eines echten USPs) gehört immer an den Anfang.
- Nutzt sinnvolle Navigationselemente. Starke Kategorien, Produktsuche Newsletteranmeldung oder der Einstieg zur Anmeldung gehören dazu und sind optimal für einen schnellen Einstieg und damit für eine bessere User Experience. Für Elemente für Social Media oder nichtssagende Bezeichnungen wie „Mehr“ oder „Weiteres“ ist hier kein Platz.
- Schafft Vertrauen. Beispielsweise durch den Hinweis zur eurer Hotline oder dem Online Chat. „Social Proof“ durch Trusted Shopd, Proven Expert o.ä. Siegel sowie Partnerschaften mit renommierten Firmen stärken ebenfalls das Vertrauen in eure Webseite.

UI Faktor Nr. 2: Farben und Logo wie aus einem Guss
Eure Seite sollte optisch wie aus einem Guss wirken. Das erleichtert die Navigation, den Lesefluss und sorgt bei eurem User für einen ersten guten Eindruck. User Experience ganz klassisch, also.
- Ihr versucht krampfhaft euer Design an euer veraltetes Logodesign anzupassen? Warum nicht andersherum? Auch Logos brauchen manchmal ein Rebranding. Überlegt, ob ihr euer Logo nicht durch einen klaren Schriftzug oder eine moderne, prägnante Grafik pimpen könnt. Viele erfolgreiche Unternehmen wie Google und Apple haben es vorgemacht.
- Wenn ihr mit Schriftfarben herumexperimentiert, denkt immer daran, dass die Lesbarkeit im Vordergrund steht. Besonders wichtig ist daher immer der Kontrast zwischen Hintergrundfarbe und Schriftfarbe.
- Ihr arbeitet gerne mit Icons? Super, User mögen Icons – in geringer Dosis. Smart und reduziert eingesetzt, könnt ihr dank ihnen auf überflüssigen Text verzichten und habt so mehr Platz für wichtigen ausreichend White Space, der wiederum wichtig für euer UI ist. Achtet beim Einsatz von Icons immer auf eine einheitliche und moderne Optik. Am besten ihr greift selbst auf komplette Icon Sets zurück. Die gibt es u.a. auf Flaticon und Icons8.
UI Faktor Nr. 3: Call to Action wie aus dem Lehrbuch
Am liebsten würdet ihr oberhalb eurer Buttons in neonpink blinkenden Leuchtbuchstaben schreiben „Bitte bitte lieber User, klick hier!“. Wäre es nicht schön, Conversions würden so einfach funktionieren? Tun sie aber leider nicht. Da die CTA unmittelbar für eure Conversions verantwortlich sind, nehmt euch für ansprechende Buttons und deren Betextung bitte besonders viel Zeit – insbesondere, wenn ihr gleich mit mehreren Buttons arbeitet.
- Passt die Farbe immer der Funktionalität des Buttons an. Für Funktionen wie „Speichern“, „Zustimmen“ und „Bestellen“ dürft ihr ganz klassisch zu Grün greifen. Sämtliche Call to Action Funktionen, die eher eine negative Handlung implizieren oder zu besonderer Aufmerksamkeit aufrufen, ist Rot die erste Wahl.
- Bei mehreren CTAs könnt ihr durch Farbabstufungen und Kontrast eine Hierarchie erzeugen und damit eure wichtigsten Call to Actions prominent in den Vordergrund rücken. Wählt für die wichtigste CTA einen Button mit hohem Kontrast. Für die sekundäre Call to Action greift ruhig zu Linien statt Farbflächen oder wählt einen Button mit deutlich weniger Kontrast. Bei CTAs mit noch geringerer Bedeutung ist unterstrichener oder farblich hervorgehobener Text ausreichend.
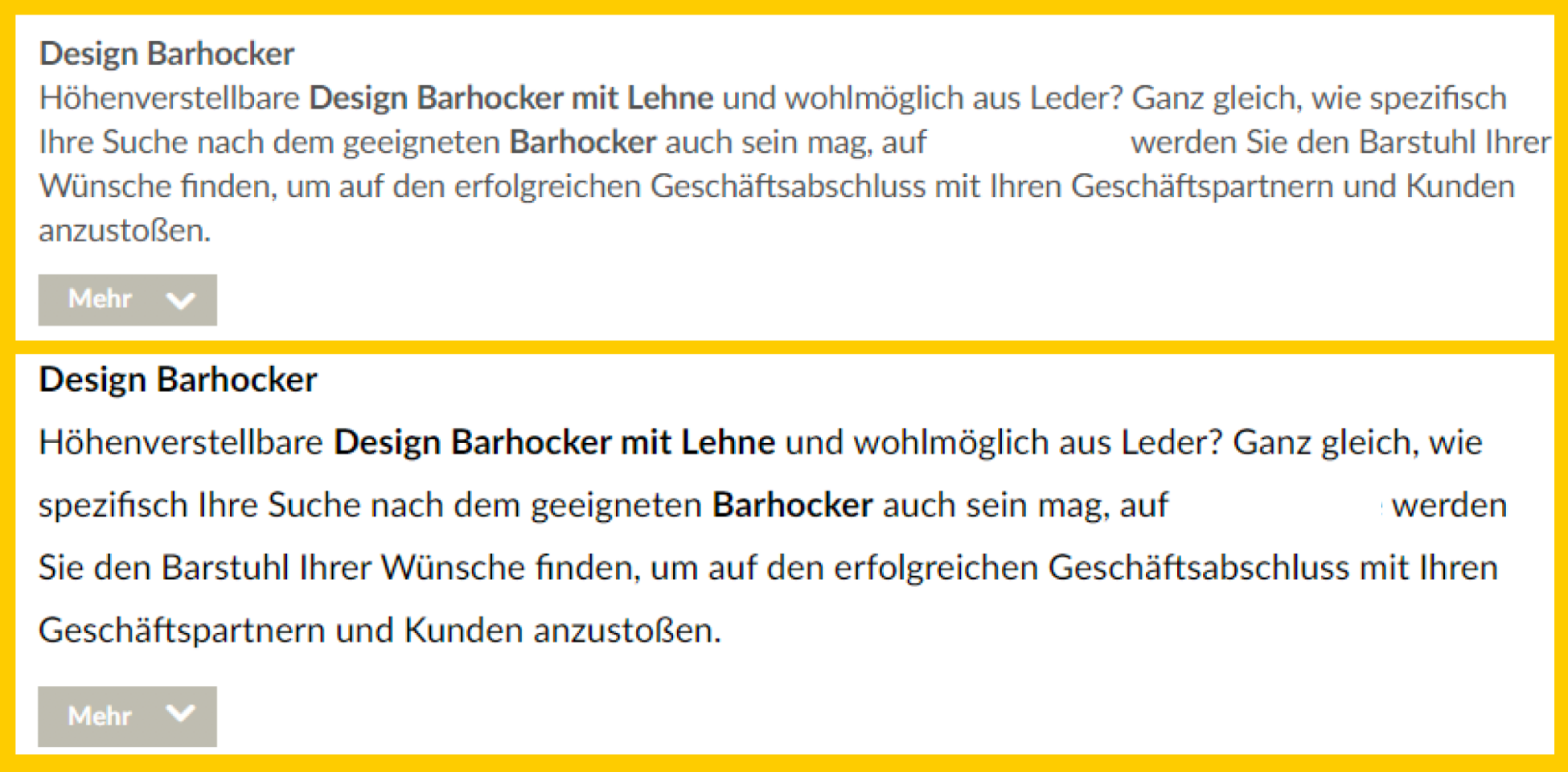
UI Faktor Nr. 4: Sauberes Schriftbild für eine verbesserte UX
Es klingt zwar unbedeutend aber ein sauberes Schriftbild bringt durch eine klare leserliche Schrift, saubere Abstände und sinnvolle Gewichtung von Headlines und Bulletpoints Ruhe in euer Design und schafft ausserdem eine nachvollziehbare Hierarchie. Hierzu sind nur kleine und schnelle Handgriffe am bestehenden CSS-Template notwendig. Arbeitet mit Font-Weight und Farbe. In der Regel gilt wie so oft in der Webseitenoptimierung: Weniger ist mehr.

UI Faktor Nr. 5: Spacing statt Rahmen & Linien
Rahmen und Linien mögen bei Excel sinnvoll sein, für die User Experience eurer Webseitenoptimierung sind sie eher nachteilig. Warum? Weil eine Webseitenstruktur, die durch Rahmen und Linien – entgegen eurer eigentlichen Absicht – schnell überladen wirkt und schnell vom eigentlichen Inhalt ablenkt. Struktur erhält eure Webseite (teilweise ganz unsichtbar) auf diese Weise:
- Leichte Schatten umrahmen Flächen fast unbemerkt.
- Flächenfarben die leicht voneinander abgegrenzt sind, erleichtern die Trennung unterschiedlicher Elemente. Arbeitet hier zum Beispiel mit Graustufen oder leicht veränderten Farbnuancen eurer CI.
- Leicht erhöhte Abstände und genügend Spacing strukturieren vor allem gruppierte Webseitenelemente wie Menüs und sorgen für ein aufgeräumtes User Interface.
![]()