In den vergangenen Jahren haben sich viele Plattformen wie Jimdo.de oder Wix.com etabliert, mit denen sich auch ohne Programmier- und Designkenntnisse auf einfachem Weg eine Website erstellen lässt. Für kleinere Unternehmen und den privaten Gebrauch ist dies meist sehr praktisch und ausreichend, sofern eine Website zum Beispiel das Ziel verfolgt, eine digitale Visitenkarte zu sein. Damit einher geht allerdings auch die Tatsache, dass die Gestaltungsoptionen limitiert sind. Gerade in einem hochkompetitiven Umfeld ist es daher ratsam, sich mit seinem digitalen Fussabdruck von der Konkurrenz abzuheben. Neben verbundenen Kanälen wie Social Media Profilen auf LinkedIn, Facebook, Instagram und Co., betrifft dies vor allem auch die Gestaltung der eignen Firmenwebsite. Je nach Ausrichtung, Industrie, unternehmerischer Strategie, Kundenzielgruppe und weiterer Parameter, gilt es eine optimale Vorgehensweise zu finden, sodass alle Inhalte bestmöglich bei Kunden, Interessenten und potentiellen Neukunden platziert werden können.
Neben dem ersten Touchpoint, der über diverse Media- und Marketingkanäle erfolgen kann, wie z.B. TV-Werbung, Onlinebanner, Google Ads, Zeitungsartikel, oder Empfehlungen, ist die Website oft der zweite Kontaktpunkt. Daher ist es entscheidend, einen hochprofessionellen Auftritt zu haben. Webdesign ist kein statischer Begriff, sondern es muss gelebt, angepasst und immer wieder mit kreativen Ideen gefüttert werden, um einen entsprechend positiven Effekt bei den Usern zu erzeugen. Dabei geht es sowohl um technische Belange, als auch um Funktionalitäten, das Design und Features, die angeboten werden.
Mobile First & Datenschutz
Vergangenes Jahr stieg laut Statista die Anzahl der Smartphone-Besitzer in der Schweiz auf 97,2 %. Jeder Dritte nutzt sein Mobilgerät für Onlineshopping und im Januar 2021 wurden 42,5 % aller schweizer Internet-Seitenaufrufe über ein Smartphone getätigt. Die beliebteste Mobileseite war dabei die Newsplattform 20min.ch, die im Schwizerdütsch gesprochenen Teil des Landes im Dezember 2020 rund 48 Millionen Besucher verzeichnen konnte. Eine mobile optimierte Responsive-Website ist daher essentiell für den eignen Erfolg und sollte fester Bestandteil bei der Konzeption, Gestaltung und Umsetzung einer Website sein. Ein weiterer wichtiger Punkt ist die Einhaltung der Datenschutzrichtlinien der General Data Protection Regulation (GDPR) bzw. der Datenschutz-Grundverordnung (DSGVO). Wenn man als schweizer Unternehmen auch Kunden aus anderen europäischen Ländern anspricht, so ist es sehr zu empfehlen diese Richtlinien zu befolgen, z.B. in den Punkten Cookie Disclaimer, Impressum oder Datenschutzerklärung. Eine Übersicht zu den Regelungen bezüglich Social Media könnt ihr hier finden.
Neben diesen nutzungsbedingten und politischen Neuerungen, spielen natürlich auch eine Vielzahl von weiteren Faktoren eine sehr relevante Rolle. Unter anderem eine optimierte Customer Journey, einfache Usability, SEO-Massnahmen, device- und systemübergreifende Programmierung, ein Call to Action und ein Design, das für die User Experience optimiert ist. Ein weiterer wichtiger Punkt ist die zunehmende Nutzung von Business Intelligence und Attributionsmodellen, um jederzeitige Analysen erstellen zu können. Dazu veröffentlichen wir in Kürze einen eignen Beitrag, um euch über die neusten Entwicklungen in der Schweiz, als auch weltweit zu informieren. Neben den bisher genannten Informationen ist es auch entscheidend, neue Webdesign-Trends zu erkennen und diese als Pionier umzusetzen. Nachfolgend möchten wir euch daher einen Überblick über die aktuellen Entwicklungen geben.
Nahtlose Videointegration
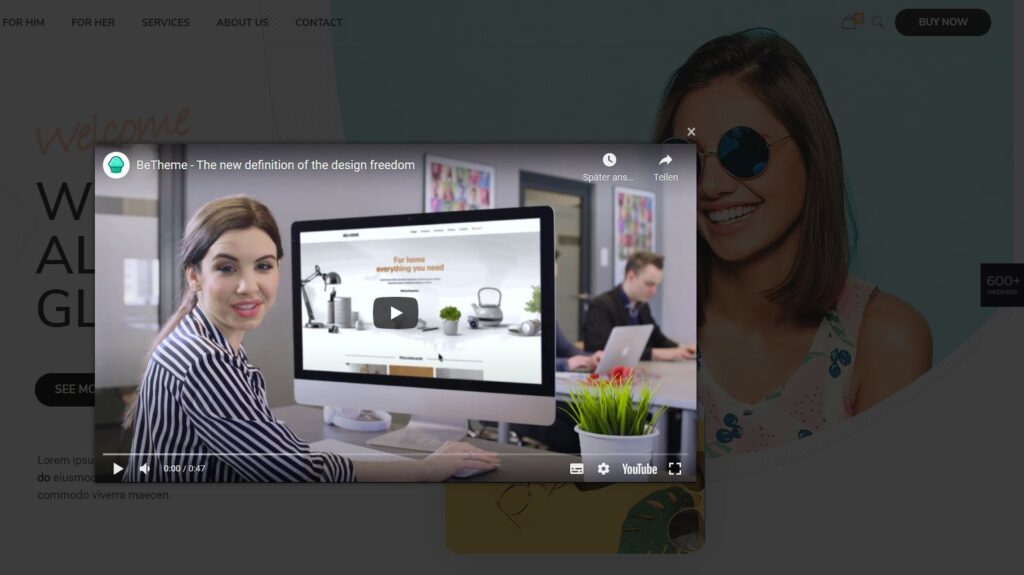
Das Einbinden von Videos war bereits in den vergangenen Jahren ein Trend, dem viele Websitebetreiber gefolgt sind. Teilweise gab es sehr präsente Hero Background Videos, die quasi die ganze Website in Beschlag genommen haben, ebenso automatisch abspielende Animationen. Für die User Experience war dies nicht immer optimal umgesetzt und wurde teilweise sogar als störend empfunden. Im vergangenen Jahr haben sich die Menschen dank intensiver Nutzung von Kommunikationskanälen wie MS Teams oder Zoom allerdings stärker an Bewegtbilder gewöhnt. Der Trend ist jedoch diese nahtlos in das übrige Design zu integrieren, ohne Autoplayback und nur mit einem Button. Somit wird es selektiv und diese Vorgehensweise wirkt sich auch positiv auf den Page Speed aus.


Interaktive Elemente
Diese sind ein wirkungsvolles Mittel, um die Verweildauer der User zu erhöhen. Gleichzeitig erzeugen sie mehr Aufmerksamkeit und führen dazu, dass ein Websitebesucher vom passiven Betrachter zum aktiven Macher wird. Es gibt eine Vielzahl von Optionen, die integriert werden können. Dazu gehören Hover-Effekte, Chat- und Kommunikationsfelder, Tutorials, interaktive Infografiken oder Produktbewertungs- und Feedbackoptionen. Interaktive Elemente sollten dabei ähnlich wie die genannten Videos nicht aufdringlich erscheinen, sondern so integriert werden, dass ein User entscheiden kann, ob er diese nutzen möchte oder nicht. Dadurch entsteht ein Mehrwert für ihn.
Professionelle Fotos und Authentizität
Mittlerweile gibt es viele Foto-Anbieter, deren Werke teilweise sogar kostenlos genutzt werden können. Dies ist durchaus sehr zu empfehlen und auch wir greifen auf entsprechende Datenbanken zurück. Gleichzeitig haben aber auch Millionen von anderen Usern Zugriff auf diese Ressourcen, was die Individualität zu Nichte macht, oder marketingtechnisch das Listing bei den Suchergebnissen von Google negativ beeinflusst. Daher empfehlen wir das Investment in professionelle Fotografen, um authentische, eigene Bilder zu erstellen, wodurch zusätzlich mehr Transparenz erzeugt und mehr Vertrauen geschaffen wird.
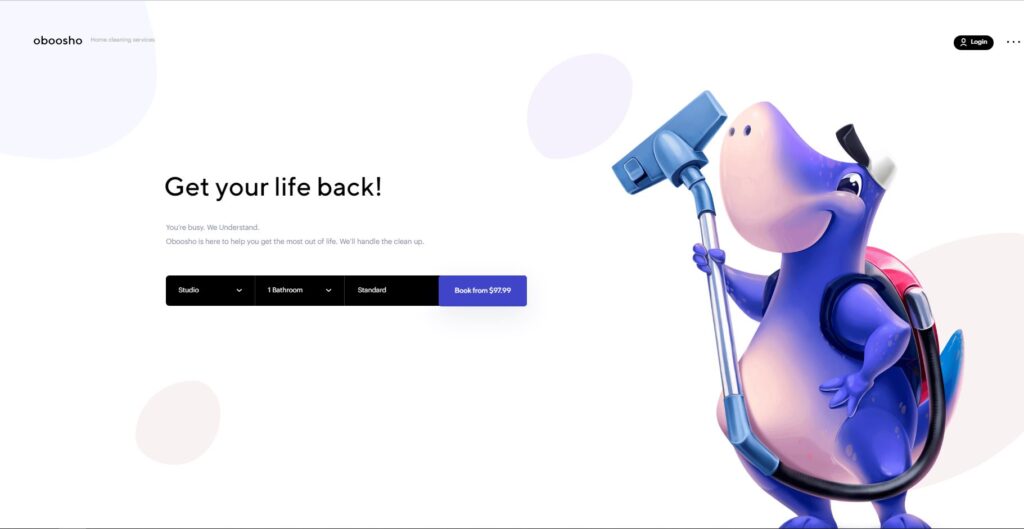
Minimalismus gepaart mit Ästhetik
Statt den User mit Features und Informationen regelrecht zu überfordern, geht der neue Designtrend hin zu einem Minimalismus. Gewisse grafische Kernelemente, wie ein Logo oder ein Produktdesign, werden in den Vordergrund gerückt. Die Bedienelemente werden auf die essentiellen beschränkt, bzw. einige zu optionalen Elementen gemacht. Dadurch wird eine höhere Ästhetik geschaffen und parallel hierzu die Aufmerksamkeit der User auf die Basisinformationen fokussiert.

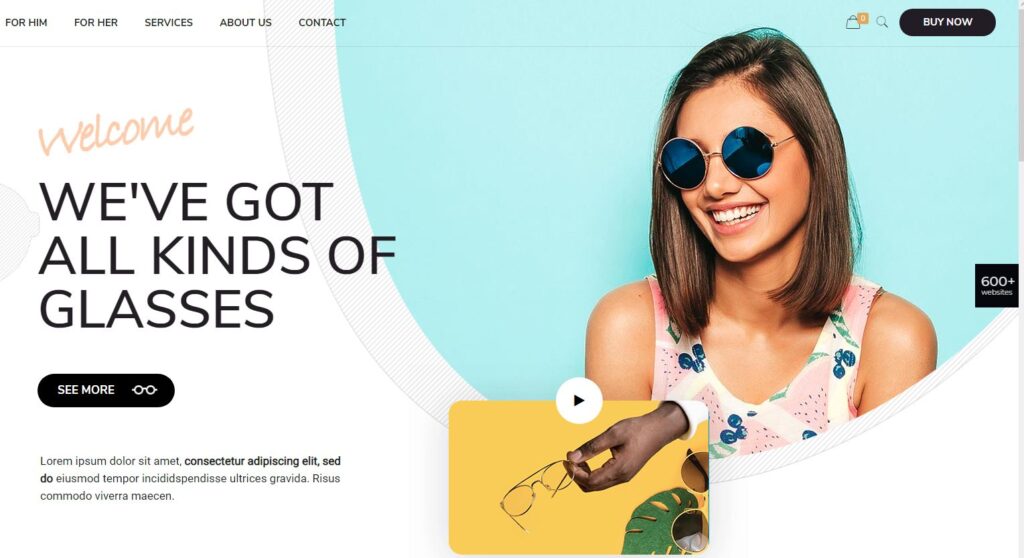
Ruhiges Design
Durch Covid-19 hat sich bei vielen Menschen das Stresslevel deutlich erhöht. Um diesem entgegen zu wirken wird es 2021 zum Trend beruhigende Farben und ein ruhiges Design zu nutzen. Die User sollen sich auf der Website wohl fühlen. Elemente hierfür sind unter anderem helle Pastelltöne, warme Farbverläufe und grosszügige Freiflächen. Man möchte nicht mehr der „Störer“ sein, der Aufmerksamkeit durch Pop-Ups und grelle Farben erzeugt. Vielmehr rückt ein positives Erlebnisgefühl, erzeugt von einem intelligenten Farbkonzept, deutlicher in den Fokus.
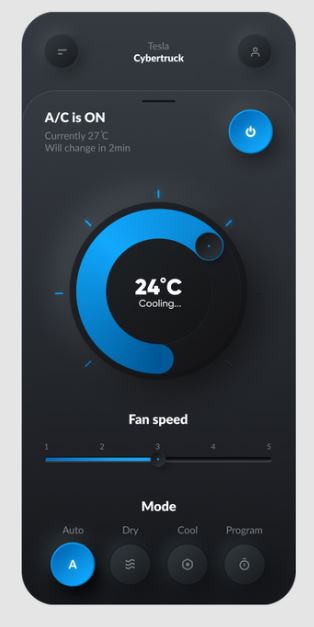
Dark Mode
Einhergehend mit der Prämisse Ruhe zu erzeugen wird auch die Nutzung von Dark Modes immer beliebter. Das Produkt wird visuell in den Vordergrund gerückt und alles weitere tritt auch optisch in den Hintergrund. Auch grosse Unternehmen haben diesen Trend erkannt und so wurde die Seite der Apple AirPods bereits in einem Dark Theme gestaltet. Designelemente werden deutlicher dargestellt und der Kontrast erhöht, gleichzeitig erzeugt es eine höhere Eleganz und wirkt sich positiv auf das Betrachtungserlebnis aus, indem der Fokus für die Augen klarer erkennbar ist und nicht gleichzeitig eine Vielzahl von Reizen auf den User einprasseln.
Individualität durch Virtual/Augmented Reality
Gerade in Zeiten von Lock-Downs erweist sich der Einsatz von Virtual und Augmented Reality als grosse Hilfe. Kunden können so einerseits gefahrlos von zu Hause aus shoppen, die Unternehmen Ihre Zielgruppe auch weiterhin erreichen.

So können zum Beispiel mit der App IKEA Place Möbel virtuell in die eigenen vier Wände integriert werden, in dem diese in 3D angezeigt werden. Das Einkaufserlebnis wird dadurch auf die eigenen technischen Geräte übertragen. Auch unabhängig von der aktuellen Pandemie erweisen sich diese Elemente als sehr hilfreich. Die Abschlussquote für Onlinekäufe kann deutlich gesteigert werden, gleichzeitig die Retourenquote, die insbesondere im Fashionbereich enorm hoch ist, deutlich gesenkt werden. Ein Beispiel hierfür ist das Tool Zeekit, mit dem ein User ein passendes Model auswählen kann, das dem eignen Aussehen sehr nahe kommt. Dieses Modell zieht dann virtuell die gewünschten Kleidungsstücke an, der PC, das Tablet oder das Smartphone wird damit zur digitalen Umkleidekabine. Auch der Einsatz von künstlicher Intelligenz auf einer Website führt zu einer erhöhten Personalisierung, indem aufgrund der daraus gewonnen Ergebnisse die angezeigten Inhalte individualisiert werden können.

Neumorphism

Es gibt einen zunehmenden Designtrend namens Neumorphism. Ähnlich wie bei einer Prägung werden dabei gewisse Elemente herausgestellt. Statt flachen Designs wird eine taktile Nutzung suggeriert, was die Interaktionsrate erhöht. Dieser stilisierte Realismus wird insbesondere bei Schaltflächen, Suchleisten und Textfeldern verwendet. Kombiniert wird dies meist mit dem erwähnten Dark Mode und Minimalismus, oft mit einer Kernfarbe als navigierendes Element.
Fazit
In 2021 werden Websites fokussierter auf das Produkt und die User Experience gestaltet und mehr intuitive Elemente integriert. Durch passende Farbkonzepte und Gestaltungsformen wird das Erlebnisgefühl optimiert. Dadurch rücken die KPI der Produkte und Services weiter in den Mittelpunkt.






Spannender und hilfreicher Artikel. Vor allem das Ruhige Design überzeugt mich. Sollte sich jede Online Marketing Agentur anschauen und umsetzen…. 🙂
@Dudu89
Vielen Dank für das Lob, darüber freue ich mich bzw. freuen wir uns vom SOM-Team sehr!
Der Pagespeed leidet wohl am meisten an eingebauten Videos auf Websites … das ist immer wieder schade, aber natürlich nicht zu vermeiden. Da ist ein eingebauter Button wirklich die beste Alternative. Viele Grüße, danke für den Beitrag 🙂
Sicher ein Faktor, der gerne vergessen wird, so lange man sich selbst bei der Entwicklung in einem schnellen Netz befindet. Ich denke es ist wichtig dann die Balance zwischen Funktionalität und Pagespeed zu finden und einzelne Bereiche dann ggf. besser mit funktionalen Elementen wie weiterführenden Buttons zu versehen.
Merci vom SOM-Team für Ihr positives Feedback zum Beitrag. Wir freuen uns immer sehr über Rückmeldungen unserer Leser!
Toller Beitrag! Vor allem der Dark Mode-Trend gefällt mir besonders gut. Ich finde, es strahlt eine gewisse Ruhe und Eleganz aus. Außerdem ist es eine schöne Abwechslung von den hellen Websites! Danke für das Verfassen des Beitrags. LG 😀
Vielen Dank für das Kompliment und das freut sowohl mich als Autor als auch das ganze SOM-Team sehr. Ich teile auch genau diese Meinung, mehr Eleganz und mehr Individualität, das bringt das kreative Herz wieder zum pulsieren!