Lange wurde es angekündigt, nun ist es da: Das Google Core Update zur detaillierten Bewertung der Page Experience eurer User anhand genau definierter Merkmale: den Core Web Vitals. Dass es Google mehr als ernst mit diesen neuen Rankingfaktoren ist, beweist, dass Google sich mindestens bis Ende August 2021 Zeit nehmen wird, bis das große Update vollständig ausgerollt ist.
Bedeutet für Euch: Es ist Ende Juni 2021 noch zu früh, um die ersten Ups and Downs in den Rankings zu analysieren. Aber es ist höchste Eisenbahn, jetzt präventiv an euren Werten für eine 1A-User-Experience zu schrauben. Denn als leidgeprüfte SEOs wisst ihr, wie schwer es ist, ein Ranking, das in den Keller gerauscht ist, wieder an die Spitze zu befördern. Und mal ganz nebenbei: Rund 97% der Webseiten scheitern aktuell an den Schwellenwerten. Warum nicht zu den glorreichen 3% gehören?
Machen wir uns an die Arbeit, um euren Usern die bestmögliche Experience zu bieten und den Core Web Vitals immer einen Schritt voraus zu sein. Dann gibt es im Herbst auch kein böses Erwachen.
Google Core Web Vitals: Darum geht’s
First things first. Worum geht es bei den Google Core Web Vitals überhaupt? Wir erzählen euch in diesem SOM Blogbeitrag bestimmt nichts Neues, wenn wir euch nochmals drauf hinweisen, dass Google über 200 Signale misst, um Suchmaschinenergebnisse und Rankings zu bestimmen. Unter ihnen gibt es solche Signale (oder Faktoren), die sich weniger auf die Suchmaschinenoptimierung (SEO) und mehr auf die gesamte User Experience (UX) eurer Website konzentrieren.
Und genau in letztere Kategorie fallen die Google Core Web Vitals. Sie werden für Webseiten gemessen, um zu bestimmen, ob sie sich für einen echten Ranking Signal Boost qualifizieren.

Oder anders ausgedrückt: Mit der Web Vitals-Initiative will Google also herausfinden, welche Page Experience-Signale den größten Einfluss auf die UX haben. Die drei Metriken, die Google als die wichtigsten herausstellte, sind die Core Web Vitals. Sie drehen sich in verschiedenen Ansätzen um die Geschwindigkeit eurer Webseite. Jede Website kann diese Metriken messen. Liegt eure Webseite innerhalb bestimmter Schwellenwerte, wird sie höchstwahrscheinlich einen knackigen Ranking-Boost erhalten. Liegt ihr ausserhalb dieser Werte…ihr ahnt es bereits, begibt sich euer Ranking auf eine wilde Talfahrt. Also, machen wir eure Webseite fit für die alten neuen Google Rankingfaktoren:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
So funktioniert das Google Schulnoten-Konzept
Das Konzept der Core Web Vitals ist einfach und erinnert uns ehrlich gesagt an das Bewertungssystem in der Schule. Je niedriger die Werte für LCP-, FID- und CLS-Zeiten so höher die Chance auf die Bewertung „Gut“ durch Google samt einem netten Ranking-Boost für eure Webseite.
Google unterteilt die Ergebnisse für jede Metrik in drei Stufen:
- Gut
- Verbesserungsbedürftig
- Schlecht
Und so sehen die Schwellenwerte für die Core Web Vitals aus, um in der ersten Liga von Google mitspielen zu dürfen:

Wenn eure Core Web Vitals als gut befunden werden, erhaltet ihr theoretisch einen Ranking-Boost. Bisher ist die genaue Funktionsweise dieses Prozesses noch unklar. Was passiert beispielsweise wenn nicht alle eure Vitals im optimalen Bereich liegen, jedoch einige schon? Erhalten Websites, die alle Kriterien erfüllen, eine Art Abzeichen – das Sternchen aus unseren Schulheften – in den SERPs?
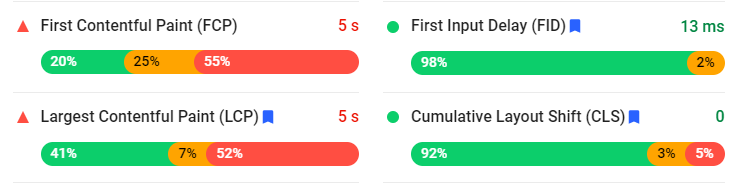
Wie gesagt, noch müssen wir uns etwas gedulden, bis wir anhand von Rankingveränderungen, die genaue Vorgehensweise von Google nachvollziehen können. Was wir aber jetzt schon wissen, ist, dass positive Core Web Vitals Benchmarks und Voraussetzung dafür sind, dass eure Seitenergebnisse in den „Top Stories“ von Google erscheinen. Und wer will da nicht hin? Also, nehmen wir die Metriken mal unter die Lupe, am besten geht das über das Developer Tool PageSpeed Insights. Denn, auch wenn Zufriedenheit und Nutzbarkeit ebenfalls wichtige UX-Signale sind, geht es bei den Vitals in erster Linie um eines: Den Speed eurer Webseite zu verbessern.

Core Web Vital #1: Largest Contentful Pain
Wenn wir die Ladezeit einer Website messen, reicht eine allgemeine Angabe wie „die Webseite lädt in zwei Sekunden“ nicht aus. Google will es genauer. Ihr wisst längst, dass Webseiten nicht in einem Rutsch geladen werden, sondern nach und nach in einzelnen Elementen. Und das ist auch gut so. Für die genaue Messung zur Seitenladenzeit brauchen wir an der Stelle aber mehrere Metriken.
- First Contentful Paint (FCP): Wie lange es dauert, bis das erste Element auf einer Seite im Browser erscheint. Dieser Wert gehört offiziell nicht zum Dreigestirn der Vitals, sollte euch aber mindestens genauso wichtig sein.
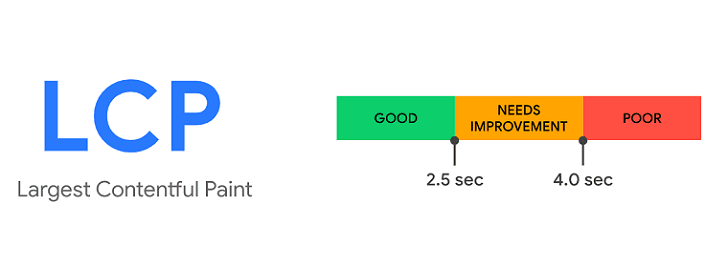
- Largest Contentful Paint (LCP): Sagt aus, wann das grösste sichtbare Element eurer Seite aufgerufen wird. Bitte unterstreicht euch sichtbar! Eine grosse Grafik im Footer muss zwar nicht sein, aber wird durch den LCP nicht bewertet, da ohne Scrollen nicht sichtbar. Überprüft eure Bilder im Header und „above the fold“ und legt hier Hand an zu grossen Grafiken an. Google verwendet den LCP als einen seiner Core Web Vitals, weil er eben eine ziemlich gute Vorstellung davon abgibt, wie schnell oder langsam eure Webseite wirklich ist. Der Hintergrund? Nutzer neigen dazu, eine Website zu verlassen, wenn sie mehr als zwei Sekunden zum Laden braucht. Und Überraschung: Google hat das genau verstanden, weswegen es für euer Ranking enorm wichtig ist, die LCP-Werte unter diesem Schwellenwert zu halten:
Ein guter LCP-Wert liegt unter 2,5 Sekunden. Ab 2,5 Sekunden gilt euer LCP schon als optimierungsbedürftig.

Gewusst wie: So verbessert ihr euren LCP-Wert
Zieht um! Und zwar zu einem leistungsorientierten Hosting-Provider, der schnellere Server-Antwortzeiten liefert. Überprüft eure Webseite auf unnötige Scripte und entfernt sie. Optimiert sämtliche Medien auf eurer Seite und, last but not least, aktiviert Lazy Loading. Mit dieser fixen Methode werden zunächst die Bilder above the fold geladen, sämtliche Bilder unterhalb des folds erst dann, wenn sie auch im viewpoint erscheinen. Das bedeutet weniger Traffic für den Host und eine deutliche Pagespeed Optimierung. Um auf diese Weise dein Google Ranking verbessern zu können, musst du allein das Markup verändern.

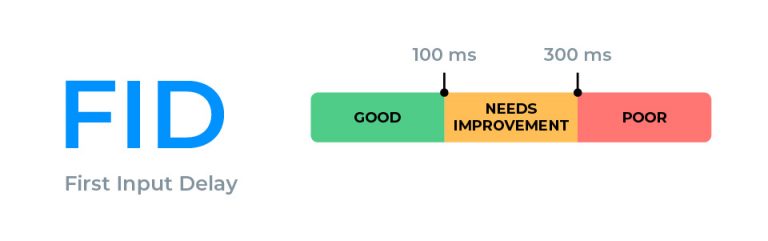
Core Web Vital #2: First Input Delay
Wenn eure Website zu lange zum Laden braucht, hat dies auch Auswirkungen auf die interaktiven Elemente. Der First Input Delay (FID) misst genau das – wie lange es dauert, bis eine Seite nach dem Laden interaktiv wird. Heißt: Jede Aktion, die eine Rückmeldung von der Website erfordert, wie z. B. das Klicken auf eine Schaltfläche, das Absenden eines Formulars, das Ausführen von Mouseover-Effekten. Im Idealfall sollte die FID nahezu sofort erfolgen. In puncto UX ist diese Metrik enorm wichtig, weil sie die Nutzung eurer Webseite schlichtweg angenehmer macht. Ihr kennt es wahrscheinlich? Die Überschrift zum Absenden eines Formulars prangt bereits auf der Seite, aber die Schaltfläche lässt auf sich warten. Was macht ihr? Genau, genervt von dannen ziehen. Andere Webseiten haben auch hübsche Formulare!
Wenn es eine signifikante Verzögerung zwischen der Zeit, die eine Seite zum Rendern braucht, und der Zeit, die sie braucht, um interaktiv zu werden, gibt, liegt das normalerweise daran, dass Skripte im Hintergrund geladen werden. Wenn diese Skripte zu lange zum Laden brauchen, steigen eure FID-Zeiten an.
Unter 100 ms seid ihr auf der Gewinnerseite. Über 300 Sekunden? Bitte dringend nachschrauben!

Gewusst wie: So verbessert ihr euren FID-Wert
Versucht alle unnötigen Prozesse und Skripte, die bei einer gewählten Aktion im Hintergrund laufen zu optimieren, damit die Interaktion eures Besuchers schnellst möglichst verarbeitet werden kann. Falls noch nicht geschehen, aktiviert das Browser-Caching, deaktiviert unnötige Plugins und verschiebt oder komprimiert nicht kritische JS Elemente, damit sie andere Elemente nicht daran hindern, interaktiv zu werden. WordPress-Jünger? Nutzt ein schlankeres Theme. Das kann eine enorme Rolle für Google spielen. Und Trick 17: Reduziert Drittserver-Codes.
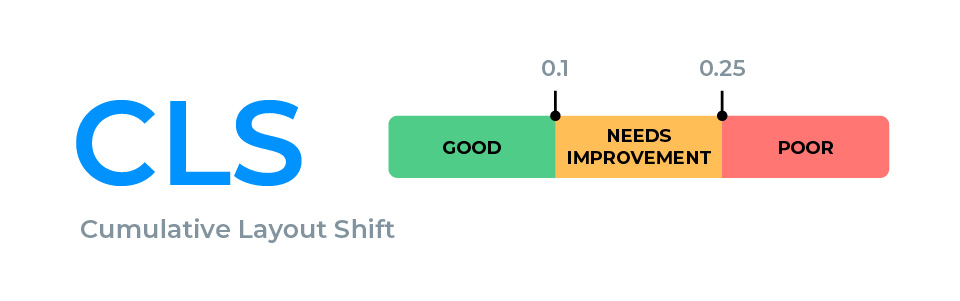
Core Web Vital #3: Cumulative Layout Shift
Hand aufs Herz. Ist es nicht wahnsinnig frustrierend, wenn ihr versucht beim Laden einer Webseite ein Element anzuklicken, um dann Zeuge davon zu werden, wie sich die gesamte Seite verschiebt, während weitere Elemente gerendert werden? Wir präsentieren: Den Cumulative Layout Shirt, kurz CLS. Diese Metrik misst, wie lange es dauert, bis alles stillsteht, sich eine Webseite also wirklich nicht mehr bewegt. Berühmte Beispiele sind automatisch aktualisierende Werbung oder Newsletter-Anmeldungen, die Textabsätze verschieben. Dabei nimmt Google die Grösse des Elements und seine Entfernung genauer unter die Lupe. Ein Rechenbeispiel findet ihr hier.
Je näher euer Wert bei Null liegt, desto stabiler wirkt eure Seite beim Laden.

Für mobile Unser ist CLS sogar noch kritischer, da sich Elemente auf kleineren Geräten wie Smartphones eher verschieben können. Deshalb ist es wichtig, daran zu denken, dass ein guter CLS-Wert auf dem Desktop nicht unbedingt zu den gleichen schönen Ergebnissen auf mobilen Geräten führt.
Gewusst wie: So verbessert ihr euren CLS-Wert
Damit CLS nicht zu einem Problem wird, legt bestimmte Abmessungen (width und height) für alle Medien (Werbebanner, Widgets, iFrames & Co.) auf eurer Seite fest. Dadurch kann der Platz auf der Seite beim Laden reserviert werden. Lasst unkritische Oberflächenelemente below the fold laden, damit sich die Inhalte eurer Seite nicht unnötig verschieben. Vor allem Banner im obersten Bereich des viewpoints sollten unbedingt vermieden werden.
Im September schauen wir uns gemeinsam die ersten Ergebnisse – das heisst, Rankingveränderungen grosser Webseiten – durch das Google Core Update an. Willkommen zurück im Herbst! Und bis dahin, versucht unsere Tipps für die Optimierung eurer Vitals zu nutzen, damit ihr nach den Sommerferien keine bösen Überraschungen erlebt.
Klicken Sie auf den unteren Button, um den Inhalt von www.sortlist.ch zu laden.





